How I Built My Portfolio Website Using Lovable

Ever since I stepped into tech, I’ve had this idea lingering in the back of my mind — to create a space online that truly feels like me. Not just a bunch of links or text, but a reflection of my work, thoughts, and energy. So, I finally sat down, spent some focused time, and built my own personal portfolio website: Anson Jaison | Portfolio.
And this is the full story — everything from tools and design decisions to random bugs and late-night “why isn’t this loading” moments.
Why I Wanted a Portfolio Site
I wanted a space to:
- Showcase the projects I’ve poured time into
- Share certifications and tech stack
- Link to my blog (which I also maintain separately!)
- Make it easier for collaborators, recruiters, or anyone curious to reach out
- And honestly, to just have a corner of the internet that feels like home
Choosing the Right Tools
I’m not a full-fledged web developer (yet!), and setting up a complete backend, deployment pipelines, or handling hosting configurations felt like a bit too much for now. So, to keep things simple and focus on what really matters — design, structure, and content — I chose Lovable, a modern no-code/low-code platform. It lets creators like me build quickly and visually, while still allowing custom code where needed. And yes, I did all this using the free version.
Here’s the tech I brought in:
- React 18.3.1 with TypeScript + Vite
- Tailwind CSS for sleek styling
- shadcn/ui for beautiful pre-built components
- Framer Motion for smooth animations
- Lucide React for minimal, elegant icons
- And React Router DOM, TanStack Query for structured navigation and data logic (though this is mostly static for now)
Planning the Structure
I wanted it to be a single-page scroll experience, super clean and minimal, with just the right amount of motion. The main sections I created were:
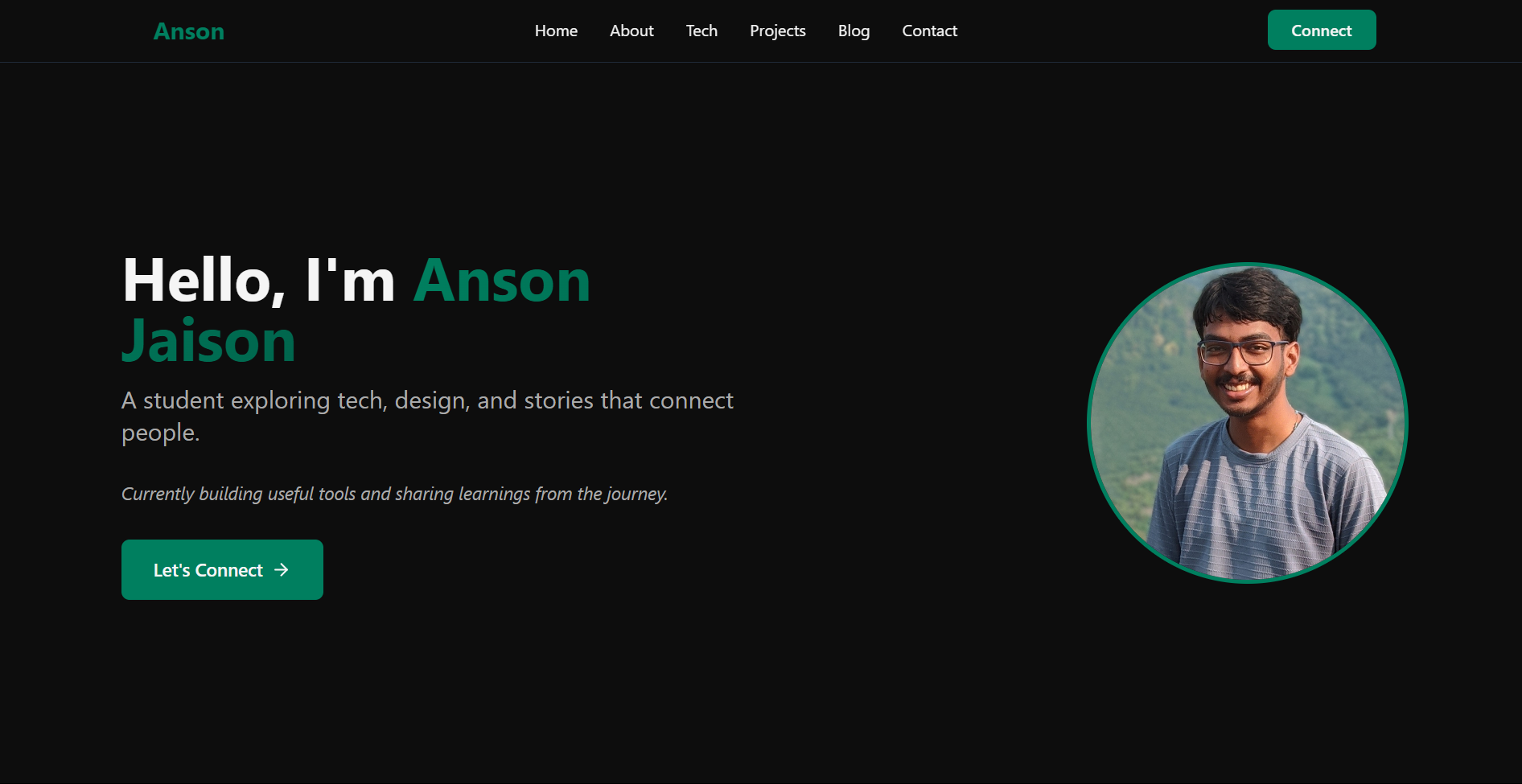
Hero: An intro with my name, who I am, and linksAbout: A small story about me, not just credentialsTechStack: Tools and technologies I work withProjects: A grid of featured workCertifications: What I’ve been officially trained inBlog: Curated posts linking to my external blogContact: CTA to reach outFooter: Clean, minimal links and social handles
Each section is scrollable using smooth anchors like #about, #projects, etc., and the header stays sticky as you move.
Design Choices
Dark mode only. Always.
I love clean aesthetics, muted colors, and bold typography.
Fonts & Color
- Background:
#0d0d0d - Text:
#f5f5f5 - Fonts were chosen for elegance and readability
- Custom animations and Framer Motion add that subtle polish
Blog Integration Decisions
Here’s a tricky one: I already have a separate blog site hosted on Netlify at https://ansonblogs.netlify.app/.
I was confused between:
- Auto-fetching the latest 3 blog posts via API
- Hard-coding my best 3 posts into the portfolio manually with links
After some honest thinking, I realized:
- I’m using Lovable’s free plan
- There’s no backend or server function available
- Keeping things light and fast is a priority
So I decided to just hardcode my top 3 blog posts into the Blog section for now, with hyperlinks pointing to the full blog site.
Later, I’ll probably map the domain like:
ansonjaison.com → portfolio
blog.ansonjaison.com → blog site
Favicons, SEO, and Social Previews
One hiccup I ran into was the favicon and meta tags. Initially, I uploaded the favicons to Lovable’s “static” root, but they weren’t showing up. Eventually, I hosted them on my blog site and pointed all paths like this:
<link rel="apple-touch-icon" sizes="180x180" href="https://ansonblogs.netlify.app/apple-touch-icon.png">
Same for OpenGraph and Twitter previews — I made sure the images were hosted externally and accessible. Now the preview cards look clean and branded when I share the link.
Deployment + Hosting
I didn’t have to worry about servers. Lovable gave me a subdomain:
https://anson-jaison.lovable.app
Everything just worked after a few clicks — no build pipeline needed.
Folder Structure & Code Highlights
I kept everything clean:
src/
├── components/
│ ├── Header.tsx
│ ├── Hero.tsx
│ ├── About.tsx
│ ├── Projects.tsx
│ ├── Blog.tsx
│ ├── Contact.tsx
│ └── Footer.tsx
├── App.tsx
├── main.tsx
index.html
Each section is modular, animations are powered with Framer Motion, and styling is done with Tailwind.
Challenges I Faced
- Favicons not showing (solved by hosting externally)
- Page showing blank initially (fixed routing + favicon errors)
- Fonts not loading due to relative paths (had to experiment a bit)
- Choosing between auto vs. manual blog content
What’s Next?
- Connect a custom domain soon
- Maybe add a small
projects.jsonand load it dynamically - Pull blog posts via API when I shift to a backend or paid hosting
- A toggle for light/dark (maybe)
Final Thoughts
Building this site wasn’t just about code or aesthetics — it was about taking ownership of my identity online. Every pixel, every animation, every word was chosen carefully.
If you’re planning to build yours, my advice is simple:
Start scrappy. Use what you have. Improve as you go.
If you’ve read this far, thank you!
Check it out here: anson-jaison.lovable.app
And if you want to say hi, the contact section is open.